How to Delete Follower Notifications on Neocities!
Hello everyone!! I figured out a way to get rid of individual
notifications when either you follow a site or a site follows you. This can
be helpful for if you want to unclog your website's activity page or if
somebody follows you and you want to get rid of them, but can't block them.
There's a delete button for site updates and comments, but not follower
notifications. However, there is a way around this!! It is a little bit
complicated and you will most likely need to use Google Chrome for it (at
least I did), but I will try to explain it as simply as I can ^^ It involves
inspecting the element on Neocities and a few other steps.
Step 1: Getting the Notification Event ID
The first thing you need to do is get the event ID of the notification. All
notifications on Neocities - comments, updates, follows, etc. - have the
date in the top right corner (seen below in the red boxes.)


If you click on that date, it will take you to a version of
the timeline with only that specific post on it. The URL of
this page has the event ID. In my case, the event ID of the update pictured
above is 2146621. You can see it right in the URL, shown below:
![]()
You will need this event ID in order to delete that particular post.
Step 2: Getting the CSRF Token
The second step is a little bit weird, and it involves using inspect element
in Google Chrome to look at the code of Neocities itself. You need to go to
your timeline or activity page, and find any post on your site activity that
has the delete button on it. This is how we'll get the rest of what we need
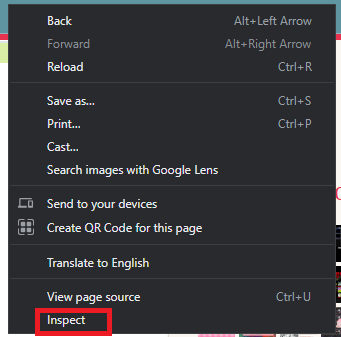
to delete a post. In Google Chrome, go ahead and right click
anywhere on the page, and select the Inspect/Inspect element button.

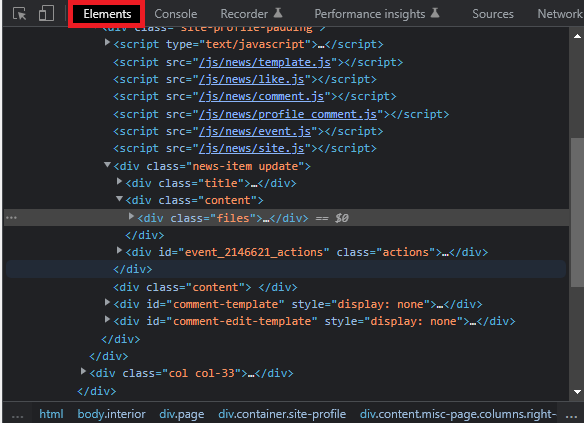
This will open up the inspect element console, which has lots of stuff we
can ignore for now. You just want to make sure you have the Elements
section selected, so you can see the HTML of the page.

Dig around in here until you find the code for the delete button
itself. Using this inspect-element area to navigate is helpful,
because it highlights the actual HTML elements on the page and makes things
easier to find. When you find it, it'll look like this:
![]()
The part you need to pay attention to is the Event.delete(number,
'lots of numbers and letters here'). That first number is the event
ID for the post; in my case, 2146621, like I said before. The long string of
letters and numbers is... I don't know exactly what it is, but I'm guessing
it's like your own personal authorization key to delete things off of your
profile. That's why I censored mine; I don't know if it's possible for other
people to misuse it, but I wanted to be safe, lol! Don't give anybody that
long string just in case.
Anyway, now we have the event ID of the post we want to delete (2146621) and
our special site/delete ID, which is called a CSRF token. The good news is,
that while we need the specific event ID of any post we want to delete, this
CSRF token is the same. If you delete multiple posts, you will need multiple
event IDs, but you use the same CSRF token every time.
Now that we have those two things, here's how we delete the actual post.
While you're still in the inspect-element area in Google Chrome, you will
look towards the bottom, and select Console. This will
actually allow you to run code right from the text box below it!

Now, all you have to do is enter the following code into the box, replace the event ID and CSRF token with yours, and run it by pressing Enter:
Event.delete(EVENTID, 'CSRF TOKEN')
It will pop up with 'undefined' in the console, but the page will reload and the post will be gone! I had a few people check, and it seems to delete the post for everybody, not just you - just like if you delete a comment or update, nobody can see it. Three of the four people I had check my activity were no longer able to see the follower notifications I deleted. Also, you cannot delete other people's posts or updates - I just tried it, and like I thought, you need that actual CSRF token from the relevant account to delete a post. So do not give that away!!
Anyway, I hope this can be helpful - feel free to e-mail me if you have any issues or questions. Thank you for reading!!